Tags : P_BLOG
このTagsの登録数:24件 表示 : 15 - 21 / 24
2006/12/28
2006/11/01
Google Docs (Writely) からの投稿テスト
Google Docs (Writely) から P_BLOG に投稿してみます。
追記(わかったこと)
- 日本語を含むタイトルは正しく投稿されず、P_BLOG 上では空白になってしまう(そもそも Google Docs & Spreadsheets がまだ非 ASCII のファイル名に対応しきれてないようです。)
- カテゴリ(タグ)が付けられない?(XML-RPC モジュールで設定した、カテゴリ未設定時のカテゴリになりました)
- なぜか HTML タグが大文字(Google Docs 上では小文字なのに)
日本語環境で使うには、まだ早そうな感じです。
XML-RPC モジュール for P_BLOG 用の設定
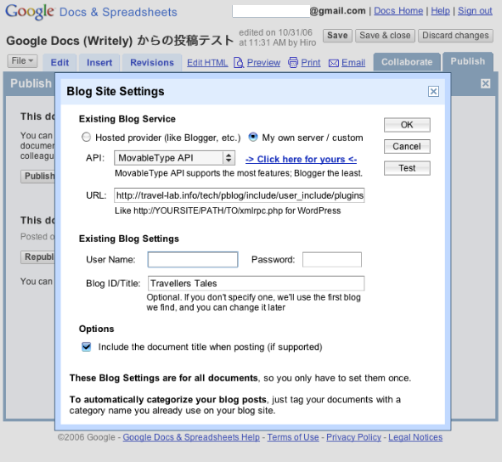
Google Docs & Spredsheets の Setting の Documents タブ以下の Blog setting、もしくは、書類を開いて Publish をクリックして表示される画面から、ブログの設定ができます。
- "My own server / custom" にチェック
- API は "Movable Type API"
- URL は XML-RPC モジュール for P_BLOG の
plg_xmlrpc.php - User Name と Password は P_BLOG 管理者のもの
- Blog ID/Title はブログのタイトル(設定しなくても勝手に取ってきてくれるとのこと)
- "Include the document title when posting (if supported)" にチェックを入れると、書類の名前が記事のタイトルになるらしい(しかし、上述のように日本語は通らない模様)
- カテゴリ(タグ)は Google Docs で付けたタグが反映されるようですが?

Blogger beta の場合
Blogger beta の場合の設定を紹介されている方もいました。
2006/10/22
Markdown 記法対応:XML-RPC モジュール for P_BLOG
当サイトで公開中の XML-RPC モジュール for P_BLOG(改造版) を Markdown 記法対応にアップデートしました。
このアップデートにより、ブログエディタ ecto で Markdown 記法がプレビューされるようになります。MarsEdit でもプレビューされてますが、こちらは以前と比較していないので、前からできてたのかも。
前バージョンからの更新ファイルは、fnc_mt_api.inc.php だけです。
2006/10/11
XML-RPC モジュール for P_BLOG ちょっと修正
当サイトで公開中のXML-RPC モジュール for P_BLOG(改造版) ですが、「もっと読む」部分に HTML タグを書いていた場合に、投稿・修正時にタグが誤って消されてしまっていたので、その部分を修正したファイルと差し替えました。(福耳 Cafe さんのオリジナルでも同じ問題は起こると思います。)
追記
修正したのは fnc_metaweblog_api.inc.php だけなので、すでに当サイトで配布している XML-RPC モジュールを導入していただいている場合は、そのファイルだけ差し替えれば問題ありません。
2006/09/04
XML-RPC モジュール for P_BLOG(改造版)
福耳 Cafe さんで配布されている XML-RPC for P_BLOG が、Mac OS X のブログエディタ、ecto および MarsEdit でうまく動かなかったので、ちょっと改造してみたものを公開してみます。
自分で使っている分には、とりあえず問題出てないのですが、何かあったらフィードバックして下さい。
2006/08/17
Safari でも selectionStart, selectionEnd がサポートされている
P_BLOG でのスマイリーボタンやタグボタンでの挿入位置
事の発端は、P_BLOG でスマイリーボタンやタグボタンを押したときに、Safari ではカーソル位置に挿入されてほしい文字列が入力済みのテキストのいちばん後ろに追加されてしまうことでした。予期せぬ位置にカーソルが移動してしまうので、微妙に不便です。
同じ事を感じている人は少ないないのでしょう、既に改造されている方もいらっしゃいました。
portal shit! : 投稿画面のタグボタンをカスタマイズ
この改造、およびソースコードを眺めていて気が付いたのですが、Firefox では改造しなくてもカーソル位置に文字列が挿入され、選択テキストがある場合は、ちゃんとそれをタグで挟んでくれるように動作しています。Safari でそれが動かなかった原因は、Safari の JavaScript が selectionStart, selectionEnd をサポートしていなかったことにありました。
selectionStart, selectionEnd はいつからサポートされたか
Safari での selectionStart, selectionEnd を調べてみると、Mac OS 10.4.4 以降ではサポートされていることがわかりました。
Mac OS X 10.4.4に含まれるSafari 2.0.3でFirefoxと同じく、setSelectionRange、selectionStart、selectionEndがサポートされたようです。
早速、P_BLOG のscripts.js を修正してみました。この改造はてっきり Mac OS 10.4.4 以降でしか有効でないのかと思ったら、Mac OS 10.3.9 の Safari でもちゃんと動きます。いつからサポートされていたのでしょうか。
2006/08/16
複数の RSS/Atom フィードを統合する方法
旧 Travellers Tale から、こちらの P_BLOG への移転に際して、デフォルトのフィード URI (RSS/Atom URI) の変更はしていません。
FeedBurner のサービスを使っているお陰もあるのですが、それだけではなく、現時点では旧サイトのフィードと新サイトのフィードがマージしてあります。
CGI で2つ以上のフィードをまとめるものは探せばあると思うのですが、面倒なのでここでは既にあるウェブサービスを利用して、それを実現しています。
はてなRSS でフィードを統合
※ はてなRSS のサービスが終了してしまったので、以下はもう使えません。代わりに Yahoo! Pipes などが利用できます。
はてなRSS を使うと、複数のフィードを1つの RSS として出力できるのです。
"http://r.hatena.ne.jp/自分のアカウント/" を開くと、上の方に RSS アイコンが表示されているのがわかるでしょう。"http://r.hatena.ne.jp/自分のアカウント/rss" が統合されたフィードの URI になりますが、この場合「受信箱」に登録されたフィードをまとめたものになってしまいます。
はてなRSS をフィードを統合する目的のためだけに使っているならいいのですが、本来の使い方でフィードリーダーとして使っているなら、フィード統合のための専用のグループを作って、そこに統合したいフィードを登録するのがよいでしょう。そうすれば自分の購読しているフィードと区別できます。
グループに登録して統合されたフィードの URI は、"http://r.hatena.ne.jp/自分のアカウント/グループ名/rss" となります。このグループは非公開 (プライベート設定) ではなく、公開されている必要があります。
自サイトのフィードだけでなく、他のニュースサイト等のフィードを1つにまとめて表示する、というような使い方にも役立ちますので、お試しあれ。
はてなRSSは、各グループのページ毎にRSSを配信しています。このRSSは、そのグループに登録されているフィードの記事を新着順にまとめた(アグリゲートした)ものになっています。つまり、はてなRSSの任意のグループにフィードを登録して、そのグループのフィードを取得することで、複数のフィードを一つにまとめて扱うことができます。







当ブログのシステム P_BLOG の Markdown をバージョンアップしました。PHP Markdown Extra 1.1 を使用中です。表記が崩れているところがあったら、教えていただけると嬉しいです。
PHP Markdown は何度かバージョンアップされているので、P_BLOG にバンドルされてくる
markdown.phpは最新版ではありません。不具合の修正が入っているので、最新版に入れ替えてもよいかと思います。include/user_include/plugins/plg_markdown_include/markdown.phpにあるファイルを置き換えるだけです。PHP Markdown の配布先には PHP Markdown 1.0.1d と PHP Markdown Extra 1.1 がありますが、互換性に不安があるならば基本的にバグフィックスである PHP Markdown 1.0.1d を使うのがよいでしょう。PHP Markdown Extra で解説されている付加機能を使いたい場合は、PHP Markdown Extra 1.1 を使います。
なお、PHP Markdown Extra を入れて表記が崩れる場合は、HTML に文法的な誤りがあると考えられます。タグの閉じ忘れ等があると、解釈がおかしくなるみたいです。Another HTML-lint などでチェックしてみましょう。
Markdown 記法についての日本語の解説は、2310::blog: Markdown文法の全訳 がよいでしょう。Markdown Extra については、Future is Now さんの訳があったのですが、しばらく前からドメインが失効してしまっているようで参照できないので、キャッシュを紹介しておきます。