2007/09/29
iPhone 用 Google Reader、Google Calendar の設定を見る
F.Ko-Ji さん経由で、iPhone 用の Google Search、Google Reader、Google Calendar が公開されたのを知りました。
興味があったので、Google が iPhone に対してどのような設定をしているのが、見てみることにしました。
まずは Safari for iPhone のユーザエージェントを偽装する
Google では Safari for iPhone のユーザエージェントを見て、専用のページを表示させているようです。
普通のウェブブラウザからアクセスしても、iPhone 用のインターフェイスを表示させることはできません。
Safari for iPhone のユーザエージェント
Apple の iPhone 開発ドキュメント(日本語訳)によると、Safari for iPhone のユーザエージェントは以下の通りです。
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko)
Version/3.0 Mobile/1A543a Safari/419.3
このユーザエジェントを名乗ってやればいいわけです。
Google では厳密にこの文字列と一致することをチェックしているわけではなく、実際には以下のようなものでも大丈夫です。
Mozilla/5.0 (iPhone; U; Fake; ja-JP)
Mozilla/5.0 (iPhone; U; くらいまで合っていれば、後半は適当でも iPhone 用のページにリダイレクトされるようです。
Safari for iPod touch のユーザエージェント
iPod touch のユーザエージェントは、ちょっと iPhone とは違って以下のようになるようです。(Anyone know the iPod touch user agent? より)
Mozilla/5.0 (iPod; U; CPU like Mac OS X; en) AppleWebKit/420.1 (KHTML, like Gecko) Version/3.0 Mobile/3A100a Safari/419.3
しかし、今のところ、Mozilla/5.0 (iPod; U; というユーザエージェントでは、iPhone 専用のページにはならず、通常のモバイル機器用のページが表示されています。
User Agent を偽装するにはいくつか方法があると思いますが、以下では Firefox を使った方法と、コマンドラインで curl を使う方法を紹介しておきます。
Firefox でユーザエージェントを偽装
Firefox では User Agent Switcher を用いると、任意のユーザーエジェントを名乗ることができます。
User Agent Switcher の使い方がわからない人は、水の様に蒼くさんで、iPhone の場合の例を、スクリーンショット付きで具体的に紹介しているので、参考にしてみて下さい。
curl コマンドでユーザエージェントを偽装
Mac OS X の Terminal.app を立ち上げ、コマンドラインから処理する方法もあります。
Pretending to be an iPhone | Mac Geekery を参考にしましたが、Google ではユーザエジェントを見てリダイレクトを行うので、このままでは失敗してしまいます。そこでリダイレクトのページを取ってくるように L オプションを付ける必要があります。また、ユーザーエジェントも適当に省略しています。
以下の例では、http://www.google.com の iPhone 向けページをデスクトップニtmp.html として保存しています。
curl -L -A "Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en)" http://www.google.com > Desktop/tmp.html
curl の詳しい使い方は、man curl を見て下さい。
Google の iPhone 向けサイトとモバイル機器向けサイトの違い
こうして取ってきた iPhone 用のページを見ると、基本的には携帯電話などのモバイルデバイス用のページを、さらに iPhone 向けにカスタマイズしたものを利用しているようです。
以下、iPhone に対応した 3つのサービスのページをそれぞれ見ていってみます。
大雑把に言うと、モバイルデバイス用のページに加えて、viewport の設定、iPhone の UI にマッチした CSS、場合よっては JacaScript によるコントロール、を加えたものになっていました。
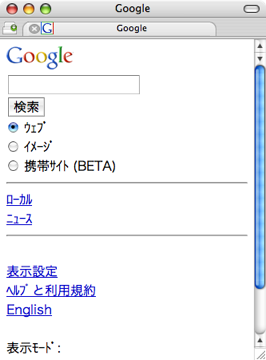
Google 検索 - http://www.google.com/m
http://www.google.com/m、もしくは http://www.google.co.jp/m という URL にリダイレクトされます。
普通にこの URL にアクセスすると、「表示モード:モバイル」となり、携帯電話用の小さい Google 検索画面が表示されます。(これ以下のスクリーンショットは、大体 iPhone の画面の大きさにくらいに Firefox のウインドウサイズをして、撮影したものです。)

iPhone でアクセスした場合は、「表示モード:PC」の方がまず表示され、viewport で拡大縮小不可の等倍表示に設定され、表示幅をスタイルシートで 312px に制限したページになっています。
viewport の大きさを設定してせずにスタイルシートで幅を調節しているのが、後で紹介する Google リーダー、Google カレンダーの場合と違うところです。そのように設定する合理的な理由はよくわかりません。
<meta name="viewport" content="minimum-scale=1.0,maximum-scale=1.0"/>
スタイルシート:
.c2 {margin-left:auto;margin-right:auto;width:312px;}

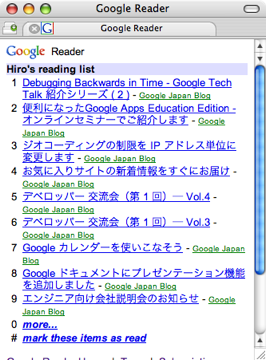
Google リーダー - http://www.google.com/reader/m/view/
モバイル用 Google リーダーにアクセスしたときは、Safari for iPhone かそうでないかで、同じ URL でも表示が異なります。
違いはやはり、iPhone 用には viewport の設定していること、
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
※ なお、viewport の設定の区切りでセミコロンを使うのは望ましくありません。詳しくは「viewport 属性の区切りはセミコロンではなくカンマ」を参照。
および、大きめのフォントにし、かつ項目の間隔を空けて、指でのタップ操作をしやすくしていることでしょう。


左:iPhone 用 Google リーダー | 右:その他モバイル機器用 Google リーダー
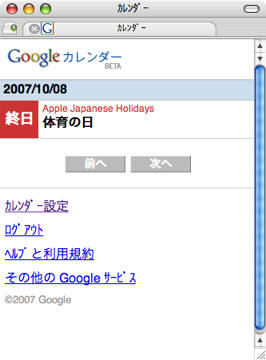
Google カレンダー - http://www.google.com/calendar/m
モバイル用 Google カレンダーも、Safari for iPhone かそうでないかで、同じ URL でも表示が少し変わります。
viewport の設定はここでも存在します。
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
見た目は、「前へ」「次へ」のボタンが iPhone の UI 風になっているくらいで、大きくは違わないように見えます。
見えないところでは、普通のモバイル機器用の Google カレンダーは JavaScript を使っていないのに対し、iPhone 用の Google カレンダーはイベント(予定)に onclick 属性が設定されています。


左:iPhone 用 Google カレンダー | 右:その他モバイル機器用 Google カレンダー
まとめ?
iPhone 専用インターフェイスを設ける場合は、
<meta name="viewport" content="width=320, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
にして、文字をあらかじめ大きめに、タップもしやすいようにリンクやボタンはゆとりを持った設定にすればいいことが、見て取れます。他にも見落としていることがあるかもしれませんが、ざっとこんな感じでしょう。
もちろんこれは iPhone 専用インターフェイスの場合の設定で、インターフェイスを分けずに同じウェブページをパソコン用のウェブブラウザと iPhone の両方に見せる場合の設定は全然異なってきますね。そのあたりのことは、またの機会に考えてまとめてみたいと思います。

2 Comments
Re: iPhone 用 Google Reader、Google Calendar の設定を見る
とても参考になりました。
ありがとうございました。
From : Gonsuke @ 2007-11-12 23:48:34 編集
Re: iPhone 用 Google Reader、Google Calendar の設定を見る
役に立ったようでよかったです。こうして感想を書いていただけると嬉しいですね。
From : Hiro @ 2007-11-15 01:07:25 編集