2015/04/04
2013/03/04
iPhone・iPad の通知センターをマルチクリップボードにする
iPhone・iPad でもコピペを複数とっておきたい
Mac では PTHPasteboard PRO という、コピーの履歴をためられて、自由に呼び出せるユーティリティを未だにとても便利に使っています。
「通知センターをマルチ・クリップボードにするDraftPadアシスト Clipper」という記事を見たときから、汎用的に iOS の通知センター (Notification Center) を Pastebot (App Store リンク) 的なものにできないかと考えていたのですが、それらしきものができたので、公開してみます。
有料になりますが、85円の MyShortcuts と 350円の MyScripts (App Store リンク) が必要です。(MyScripts の代わりに無料の MyScripts LE も使えますが、350円で快適さが違うので、試用が終わったら有料版をお勧めします。)
MyScripts に 2つのスクリプトを登録
Copy という名前の MyScripts スクリプト
TARGET = "openurl";
url = "myshortcuts://addreminder?title=" + encodeURIComponent("" + TEXT) + "&dtime=3&autodelete=yes&autocallbackurl=myshortcuts%3A%2F%2F%3F%21&url=" + encodeURIComponent("myscripts://run?title=Paste&text=" + ENCTEXT);
Paste という名前の MyScripts スクリプト
TARGET = "openurl";
COPY(TEXT); // URL スキームから text パラメータで渡した値をクリップボードにセット
url = "myshortcuts://?!";
MyShortcuts に Copy スクリプトを登録
わかりやすい名前で、MyScripts の Copy スクリプトを呼び出します。
myscripts://run?title=Copy

使い方
- MyShortcuts から Copy スクリプトを呼び出すと、クリップボードの中身のテキストを MyShortcuts のリマインダとして登録します。
- 通知センターに登録されたリマインダをタップすると、そのリマインダをクリップボードに書き戻します。(自動削除が有効になっているので、タッブ後、リマインダは通知センターから消えます)
解決できなかったこと・よくわからなかったこと
Copy スクリプトでは「【MyScripts】DraftPad + MyShortcutsで通知センターにメモを」を参考に autocallbackurl に myshortcuts://?! という URL スキームを指定してあります。これを指定すると、MyShortcuts がクラッシュするのか、ホーム画面に戻ります。MyShortcuts を起動したままにしておくのも、クリップボードの履歴がリスト的に管理できていいかもしれないと思ったのですが、だたの myshortcuts:// などにすると、リマインダがすぐ実行されてしまい目的が果たせませんでした。MyShortcuts を起動してリマインダのリスト表示をできる URL スキームってあるんでしょうか。MyScripts には myscripts://listing というのがあるのですが。
Paste スクリプトでは、最初 TARGET="copy"; を使っていたのですが、リマインダから呼び出した後に、MyScripts が起動したままになってしまうのが嫌で、openurl に変えて、MyShortcuts を呼び出し、無理にホーム画面に戻しています。Graffiti みたいに HTML で何か UI 作ればスマートかもしれませんね。
それと、Copy スクリプトのバックグラウンド監視をオンにしておくと、一度呼び出した後は、いちいちリマインダをタップしなくていいのですが、MyScripts の通知をタップして、コピーしたテキストをリマインダに登録しなければなりません。バックグラウンド監視が効いている間は、タップしなくてもリマインダに登録できるといいのですが、その実現方法を見つけられませんでした。これできれば、Pastebot より確実に便利なんですが。
iPhone・iPad の通知センターをマルチクリップボードにするために必要なアプリケーション
 MyShortcuts+Viewer 1.6(?85)
MyShortcuts+Viewer 1.6(?85)
カテゴリ: ユーティリティ, 仕事効率化
販売元: Takeyoshi Nakayama – Takeyoshi Nakayama(サイズ: 0.3 MB)
全てのバージョンの評価: 



 (46件の評価)
(46件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
 MyScripts 2.5(?350)
MyScripts 2.5(?350)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Takeyoshi Nakayama – Takeyoshi Nakayama(サイズ: 2.3 MB)
全てのバージョンの評価: 



 (17件の評価)
(17件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
2012/10/26
Amazon Kindle ストアのお買い得マンガ
ようやく Amazon で電子書籍、Kindle ストア
が始まりました。
同じ値段で紙媒体と電子書籍があったら、未だに紙を選んでしまうわたしですが、お買い得であれば電子書籍もやぶさかではありません。Kindle ストア
では、紙媒体とほとんど変わらない値段のものも多いですが、中には電子書籍の方がずっと安いものもあります。そこで自分で気になるお買い得のコミックをピックアップしてみました。今回はマンガだけを取り上げています。
- テルマエ・ロマエ I
:2010年度のマンガ大賞を受賞し、阿部寛と上戸彩主演で映画化もされた風呂マンガです。2巻以降はそこまでお買い得ではありませんが、それでも紙で買うより安い
です。
- 沈黙の艦隊 (1)
:往年の名作ですね。後半、広げた風呂敷を畳むのに苦労するのは、いつもながらのかわぐちかいじ節ですが、原子力潜水艦の戦闘は本当に手に汗握る感じがしました。Kindle でちょっと残念なのは、2巻以降は普通の値段になってしまっていることです。1990年代の作品なので、中古では叩き売りされている感がありますので、もうちょっと戦略的な価格付けをしてもらいたかったところです。
- バジリスク〜甲賀忍法帖〜(1)
:山田風太郎の忍者物をマンガで現代によみがえらせた作品です。これも 1巻だけ安いのが残念。
以上は、講談社系のコミックでシリーズの 1冊だけ安くする、という感じのものが多いですが、集英社は全巻に安い価格付けをするという試みをしているようです。
- キングダム
:ヤングジャンプ連載の中国の春秋戦国時代を舞台にしたマンガです。コミックナタリーpresents 現役マンガ編集者176人が年度折り返しの秋に選ぶ、この1年間に刺激を受けたマンガBest100。では 34位に入っています。
- LIAR GAME
:これまたヤングジャンプ連載、映画・ドラマ化もされたマンガです。
エンターブレインのビームコミックスも、電子書籍には割と積極的なようです。上で紹介したテルマエ・ロマエだけでなく、 いろいろなコミックが 400円台で買えるようになっています。
- 放浪息子
:フジテレビの深夜アニメ、ノイタミナ枠でアニメ化もされた作品です。アニメの方は話が途中から始まってますので、最初から話を知りたい方はぜひコミックで。
集英社では、ヤングではないジャンプ系も 300円台の値付けを行っています。ONE PIECE
や NARUTO
のような週刊少年ジャンプの看板作品から、ジャンプスクエア連載中でアニメ化された青の祓魔師
や、いろんな意味で話題の To LOVEる
などもありますね。あと、個人的に好きな SKET DANCE
にもリンク張っておきます。
集英社は女性向けのコミックも同じ値段で Kindle に出しています。このマンガがすごい! の上位に何度もランクインしている君に届け、個人的に結構ツボのサムライカアサン
、大御所(?)槇村さとるの Real Clothes
などが目に入りました。
わたしとしては、こうした単行本の電子書籍化もいいのですが、読み捨てになってしまう漫画雑誌の電子書籍化もぜひ進めてほしいところです。
2011/11/18
iPhone 5 は本当は存在したという噂が与太話である 3つの理由
数日前に、相変わらず素敵な超訳の Gizmodo Japan や、各所で報じられた「本当は iPhone 5 がリリース寸前だった」という Business Insider 発の噂話。アホらしいと思っていたんですが、そう考える根拠を挙げながら理由を説明してみます。日本語で取り上げてたのは例えばこんな記事。
iPhone 4S アナウンス数ヶ月前に Jobs がダメ出し
製品アナウンスの数ヶ月前っていくらなんでも直前過ぎるかと。Steve Jobs の性格を考えたらありそう!と思わせるための時期設定かもしれませんが、この話を流した人は製品の開発・テストや製造にかかる時間とか考えたことないんでしょうかね。ちなみに iPhone 4S の発表は 10月 4日でした。6月 6日の WWDC 2011 の基調講演では、iOS 5 のリリースは 2011年秋と発表されており、新 iPhone は普通に考えてその時期に出ると考えられていたので、発表時期は多少の前後はあったとしても、大幅に遅れたりはしておらず、予想通りと言えるでしょう。
ところで、超訳ギズモード・ジャパンさんは、今夏リリースのはずだったと書いてますが、本家の英文記事読んでも、そんなこと書いてない気がするんですが…。
スクリーンサイズが大きいことを理由にダメ出し
Business Insider の記事によると、かなり具体的な試作機があったことになっていますが、スクリーンサイズが問題なら、そんなものが出てくる前にデザイン段階でとっくに Jobs が却下しているでしょう。また、開発者サイドが何の対応もなしに中途半端なサイズに対応できるとも思えませんし、何より iPhone の 3.5インチというスクリーンサイズは、人間工学的に合理的なサイズです。
iPhone 5 と iPhone 4S を同時に開発?
iPhone 4S は外見と名前は iPhone 4 から変化がほとんどないですが、中身が別物であるというのは、リリース直後から報じられています。
今までの Apple のリリースから考えても、まったく新しい新製品を同時に 2つ開発して出すというのは、あり得ないと思います。
2011/07/19
今更 MyBlogLog のタグを外し、ついでに Wibiya 導入
ブログの更新をさぼりまくりな今日この頃ですが、たまたま見かけた Wibiya というツールバーを入れようかと思って、このブログを開くと…めちゃくちゃ遅い…。
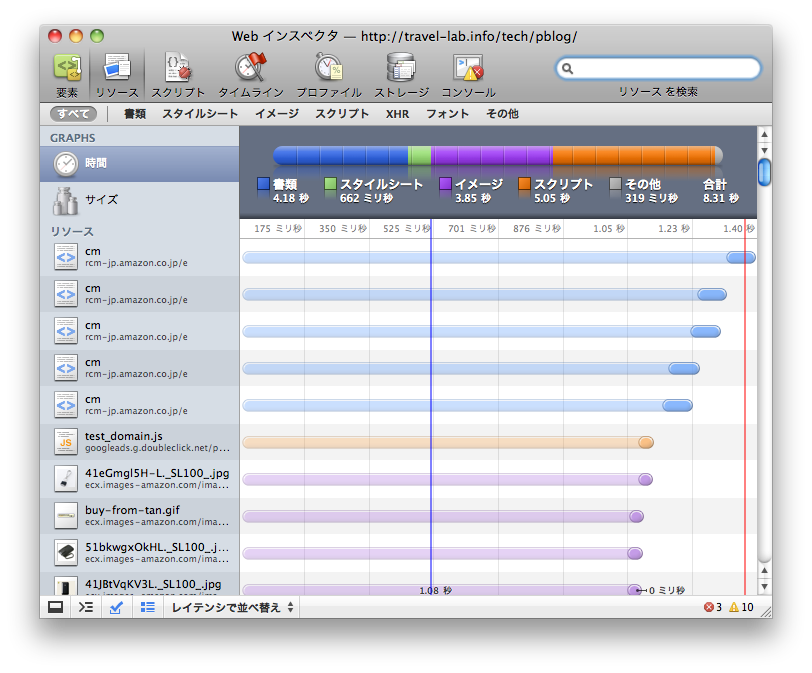
どうしてだろうと思って、Safari の Web インスペクタを使って調べてみたところ、MyBlogLog で引っかかっていることが判明。そういえば、MyBlogLog に関するニュースを少し前に見かけた気がすると思って、探してみたところ、終了のお知らせが。
ついでに、サイトの読み込みを遅くしている原因のスクリプト類を整理することにしました。Safari の Web インスペクタを使えば、遅いものを簡単に特定できます。右クリックをして「要素の詳細を表示」を選ぶだけです。(ちなみに同じ WebKit の Chrome でも、ほぼ同様のことができます。)
このように「リソース」の下にグラフィカルに表示されます。(これはある程度、タグを削除した後のスクリーンショットです。)

Google Analytics も遅かったので、最新の非同期タグに(今更ながら)入れ替えました。その他にも最近意味がなくなってきて、遅いものを削除しました。残してありますが Amazon も結構遅い感じですね。
Wibiya もちょっと重ためなのですが、今風に Google+ (Google Plus) や Facebook の Like、Twitter の tweet ボタンを一度に表示させるのに便利なので、しばらく設置して様子を見てみます。既に導入したブログでは、もう取り除いているところが結構あるみたいなので、あまりよくないのかもしれません。ただ、Wibiya にインストールするサービスによっても、割と負荷は変わってくるようです。
Wibiya 自体の紹介はネタフルさんあたりが詳しいかと。
Wibiya によって導入した Google+ の +1 ボタンですが、Safari ではちゃんと表示されるのですが、なぜか Chrome では表示されません。原因を追及したいところですが、とりあえず今回はここまでにしてみます。
2011/01/06
Mac OS X で httpd.conf を編集する最も簡単な方法(root アカウント不要)
Mac OS X は Unix ですので、知識があればいろいろなことができるのですが、一般のユーザー権限ではいじりにくい設定ファイルなども存在します。
いろいろな解説な記事の中には、root ユーザーを有効にしてそうしたファイルを編集する方法を説明しているものがありますが、実際には root ユーザーをわざわざ有効にする必要はない場合がほとんどと思われます。よく理解しないまま1、デフォルトで無効にされている root ユーザーを有効にすることもないと思いますので、Mac OS X の管理者ユーザーなら可能な別の方法を紹介しておきます。
ここでは httpd.conf を編集する方法を紹介しますが、.htaccess やその他のファイルでも同じことができます。
CotEditor のダウンロード
CotEditor をまずダウンロードします。
CotEditor でなくても、不可視ディレクトリ・ファイルが開けて、ファイルのアクセスの認証ができるエディタなら mi や Fraise など、自分が使い慣れたエディタで構いません。
sudo emacs とか sudo vi したい人は、この記事は必要ないと思いますので、ここでは触れません。
CotEditor で httpd.conf を編集する
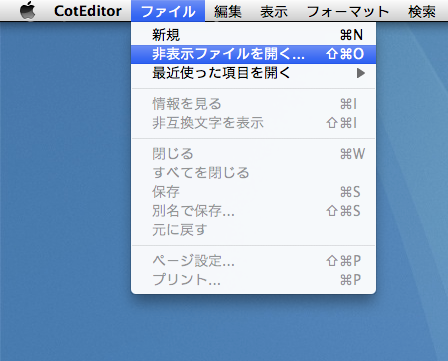
非表示ファイルを開く...メニューを選択する
shift キーを押したまま、ファイルメニューを見ると、通常の「ファイルを開く...」メニューが「非表示ファイルを開く...」に変わります。

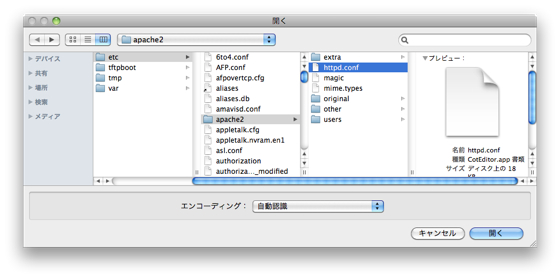
httpd.conf を開く
この記事を読んでいるということは、既に httpd.conf の場所は知っていると思いますが、Mac OS X v.10.4 Tiger 以前なら /etc/httpd/、10.5 Leopard 以降なら、/etc/apache2/ をブラウズします。Finder からは不可視ディレクトリになっていますが、「非表示ファイルを開く...」だと見る事ができます。

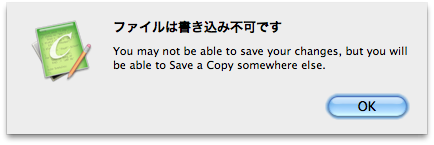
httpd.conf を編集する
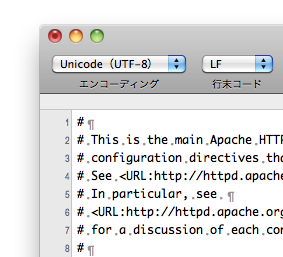
ファイルが開かれると、「ファイルは書き込み不可です」というアラートが表示されますが、この時点では気にしないでください。

必要な編集を行ってください。Mac OS X ではファイルに変更を加えると、ウインドウ左上の赤ボタンの中が黒くなり、変更が加えられたことを示します。

なお、作業の前に、「別名で保存...」などでバックアップを取ることをお勧めします。「別名で保存...」を使った場合は、httpd.conf を開き直すか、次のステップで改めて元の httpd.conf を上書きすることになります。
httpd.conf を保存する
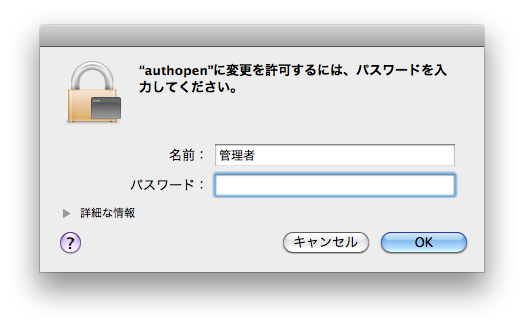
httpd.conf は、デフォルトで owner が root、group が wheel なので、一般の管理者ユーザーはそのままでは編集権限がありません。しかし、そのまま保存を行おうとすると、CotEditor は以下のように認証ダイアログを表示して管理者パスワードを求めるので、入力してやれば httpd.conf に行った編集が保存できます。

以上で、httpd.conf の編集・保存は完了です。つまり、CotEditor でファイルを開いて、編集して保存するだけです。特に難しいことは何もありません。
おまけ:httpd.conf を Finder で見る・アクセス権を確認する
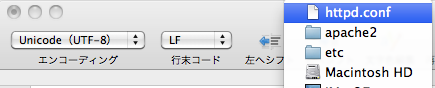
Mac OS X ではドキュメントのタイトルバーのファイル名とプロキシーアイコン(ドキュメント名の左の小さなアイコン)を command キーを押しながらクリックすると、そのファイルまでの階層が表示されます。

ここで、httpd.conf のある apache2 を選べば、Finder で httpd.conf が選択された状態で、apache2 フォルダが開きます。
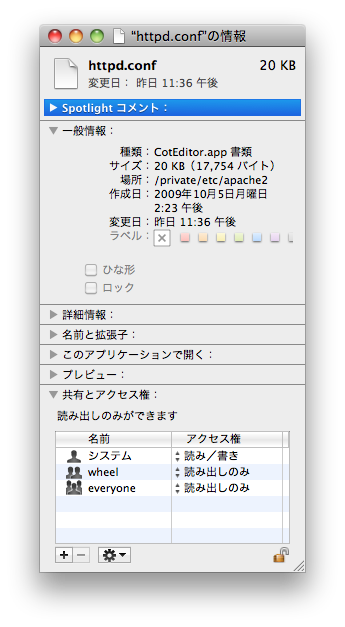
Finder で httpd.conf の「情報を見る」と「共有とアクセス権 : 」を見ることができます。右下の小さな鍵アイコンをクリックして、管理者アカウントで認証すれば、アクセス権を変更することも可能です。

なお、ここでのユーザー・グループの編集やアクセス権の変更は、単純な chmod・chown ではなく、ACL の変更だったりします。
それでも root ユーザーを有効にしたいあなたに
Apple のサポートに公式なドキュメントがあるので、それを参考にしましょう。OS X のバージョンにより、ディレクトリユーティリティを使ったり、NetInfo マネージャを使ったりします。
ただ、root ユーザーを有効にする前に、その作業を sudo でやってみるべきだと思いますが。
上記の知識を元に実際に設定を変えてみる
namahage さんの MacOSXでサーバー稼業 がよくまとまっているのではないかと思います。CotEditor や mi を使った設定ファイルの編集方法にも触れられています。
2010/10/21
iPhone/iPod にストラップを付ける 3つの方法(および Simplism DockStrap の耐久性)
※ iPhone 4S 発売後、アクセスが増えているようなので、内容をちょっと更新しました。
iPhone/iPod にはストラップが付けられませんが、それを解決するにはいくつかの方法があります。
- ストラップ(ホール)付きのケースを使う
- 本体のネジ穴にパーツを付ける(iPhone のみ)
- Dock コネクタを利用する
ストラップ(ホール)付きのケースを使う
iPhone の裸持ち(ケースを使わない)にこだわりがないなら、ストラップ付き、もしくはストラップの穴が開いているケースを使うのが一番確実ではないかと思います。
例えば iPhone の提携キャリアである SoftBank が出しているケース:
- SoftBank SELECTION ストラップスタイル ソフトケース (ブラック)(なぜか Amazon でしか見つからず)
- SoftBank SELECTION ストラップスタイル ソフトケース (ホワイト)(同上。Amazon)
SoftBank SELECTION ソフトケース ストラップスタイル for iPhone 4[ジュエルカラー](SoftBank SELECTION 直販)
SoftBank SELECTION ストラップスタイル ソフトケース for iPhone 3GS/3G(SoftBank SELECTION 直販)
その他にも Amazon でおすすめ度が高いものでいくつかありました。
本体のネジ穴にパーツを付ける
発想の転換、というヤツだと思いますが、iPhone 本体に元々あるネジを利用して、ストラップ用のパーツを取り付けてしまおう、という発想のアクセサリもあります。
ただ、Touch Lab さんのレビューに書かれていますが、ネジを外すことでメーカーの保証が受けられなくなる
ということに注意してください。(修理に出すときには、こっそり元の状態に戻してる人とかいそうですが。)
なお、製品名の NETSUKE は日本古来の根付から来ているのではないかと思います。根付=日本の携帯ストラップ説はギャラリーフェイク 5巻の「イングランドの根付」という話で広まったみたいですね。私もその口です。
Dock コネクタを利用する
私が使っているのが Simplism のネックストラップです。Dock コネクタに装着するタイプのものです。
この Simplism の DockStrap/DockCarabiner ですが、常に iPhone をぶら下げて使うような使い方の場合は注意が必要かもしれません。iPhone 4 を DockStrap で首から下げていたのですが、数ヶ月したところで、壊れてしまいました。最初、プラスチックがちょっと浮いてきたので接着剤で補強してみたのですが、結局バラバラになってしまいました。ただし、以下は Neo が商品名に付く前の旧バージョンの DockStrap/DockCarabiner の話なので、DockStrap Neo/DockCarabiner Neo で改善されているかもしれません。

バラけた部品を見てみたところ、プラスチックの接合部分のピンのような部分が 4つとも折れてしまっていました。(上記の写真の赤丸部分)
プラスチック部分が時間とともに壊れてしまうのはしかたないとしても、DockStrap のよくないところは、プラスチック部が壊れると、ストラップと Dock が離れてしまうので、iPhone/iPod が落ちてしまうところです。

Dock に接続する部品自体は金属なのですが、その金属部品は片側しか覆われておらず、反対側はプラスチックで押さえている状態になっています。なので、プラスチック部が壊れてしまうと、次に赤丸で示したストラップとつながる部分がそのまま外れてしまうのです。ここが、金属で挟み込まれている構造であれば、外側のプラスチックが壊れても、iPhone/iPod が落ちることはないと思うので残念です。
とはいえ、Dock コネクタにストラップを付けられるのは便利ですし、私の探した限りでは同種の製品は他に見つからなかったので、懲りずにまた同じものを注文しました。今度は常時首から下げるのはやめにして、ポケットなどにしまった iPhone の落下防止として使いたいと思っています。ちなみに DockStrap そのものも頼りなく見えるかもしれませんが、プラスチック部分が壊れさえしなければ、DockStrap から iPhone が勝手に落ちることはありませんでした。
事前の対策として、見栄えはよくありませんが、あらかじめ以下のようにテープを巻いて補強しておくという手もあります。こうしておけば、私の利用方法ではまず壊れない感じです。

iPorter USB ストラップ UKJ-PHST(2010年1月5日追記)
その後、ドンキホーテをぶらついていたときに、Simplism の DockStrap より頑丈そう iPhone 用ストラップを見つけたので買ってしまいました。今使っている DockStrap が壊れたら使おうと思っていますが、まだ活躍の機会がありません。紹介されている記事がいくつかあります。
DockStrap との違いはストラップ部分が USB ケーブルにもなっていて、充電や iTunes との同期もできるようになっている点です。ただ、構造上、断線してしまうことはあるみたいです。Made for iPhone の認定も取っていないようなので、おまけ機能くらいに思っておいた方がよいかもしれません。
Amazon や楽天で購入ができます。
後日談:結論から言うと、これイマイチでした。全体的に作りが雑で、すぐ壊れてしまう感じでした。
iPhone/iPod ドックストラップ番外編
ところでローソンストア100で見かける、105円の iPhone/iPod 充電用の Dock を USB につなぐコネクタにもストラップが付けられる穴があります。
しかし、私はこれは持っているものの、いくつかの理由があって使っていません。
- 第一にかっこ悪い
- I-POD という間違った製品名表記がありえない
- 頑丈に見えない
安いんですけどねー。
PLANEX FOMA・SoftBank 3G外部接続端子⇔iPod Dock充電変換アダプタ シリーズT(2011年11月27日追記)
ローソンストア100の「iPhone用充電コネクター」に似ている製品が PLANEX から出ていました。
FOMA や SoftBank 携帯用の端子を iPod Dock のコネクタに変換する物ですが、ストラップが付けられるようになっています。最初からストラップが付いていますが、好きな物に交換して使ってもよさそうです。














しばらく放置していたこのブログ...
久しぶりに自分の過去ログをチェックしたくて見てみたら、中身が空っぽ!
そういえば、レンタルサーバー会社から、メンテナンスをするので、データベースのバックアップを取るようにというようなメールが来ていたかも...
該当する案内を掘り出して、バックアップファイルからの復元を試みたのですが、MySQL 4 から 5 への移行、内部文字コードの EUC-JP から UTF-8 への移行、PHP 5 への移行など、単純な復元ではできないところがあり、作業にかなり時間がかかってしまいました。実はバイナリファイルの復元はまだできてないのですが、需要もないだろうし、このままでいいかなー。
いい加減 WordPress へ移行しようかと思ったり、もはや自前で運用せずに、どこかのおしゃれなサービスを使ってもいいかもと思ったり。プラットフォームを選ぶ前に、記事の投稿をしないと、お話になりませんが。